开始
大约 2 分钟
开始
开发小程序的第一步,首先安装一个前端开发工具,推荐使用 Visual Studio Code ,我们会提供一系列的 vscode 开发插件辅助小程序开发。如果你已经安装有自己的开发工具可以跳过安装步骤。
安装开发环境及开发工具
前往NodeJS 官网,根据自己的系统选择一个 node 版本进行安装。小程序开发最低要求 node 10 及以上,推荐使用 node 14。安装完成后使用node -v和npm -v命令确认安装成功。
前往Visual Studio Code 官网,根据自己的操作系统下载对应的安装包进行安装。
小程序 Demo
创建工程
注意:
在内网开发环境中首先需要全局执行
npm config set registry http://158.220.179.124:8081/repository/npm-all/
将 npm 的代码设置为内网的代码库。
在外网开发所需配置请查看外网开发配置
打开电脑命令行终端,输入 npm install @zmip/cli-global -g 命令。
npm install @zmip/cli-global -g
在电脑上选择一个工作目录,打开电脑命令行终端,输入 zmip create [工程名]命令。
zmip create [工程名]
创建完成之后,进入对应工程目录 cd [工程名]
cd[工程名];
安装小程序开发依赖
执行如下命令
npm install
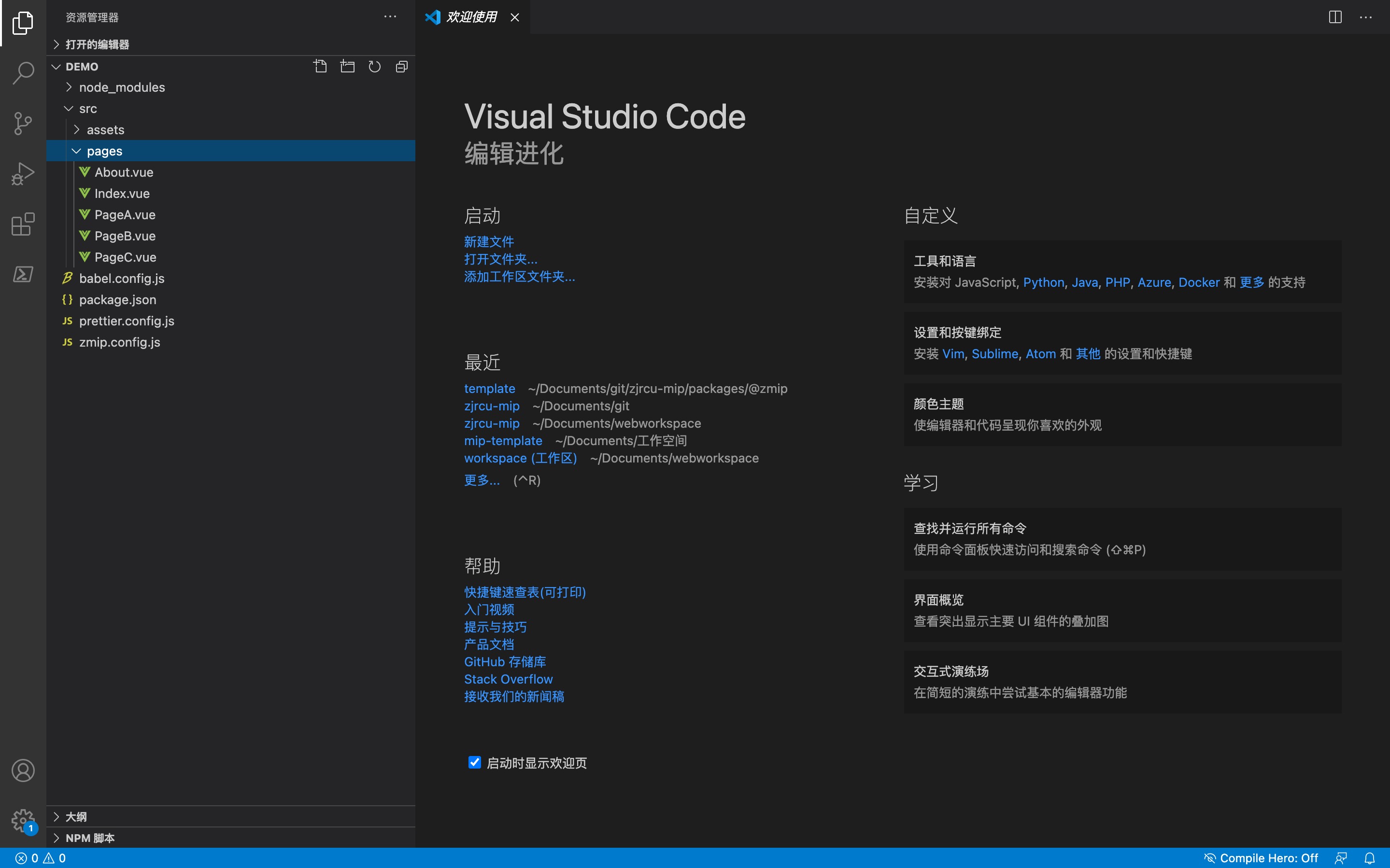
这样就完成了一个小程序的初始化。打开 vscode,选择 打开文件夹 将上面创建的 demo 文件夹在 vscode 中打开。

接下来我们预览一下这个小程序的效果。
编译预览
在 vscdoe 终端运行如下脚本
npm run dev:web
运行结果:
Site running at:
Local: http://localhost:8081/
Network: http://192.168.43.188:8081/
✔ Zmip Cli
Compiled successfully in 1.80s
The Visit Pages:
- pages/index
- pages/about
- pages/page-a
- pages/page-b
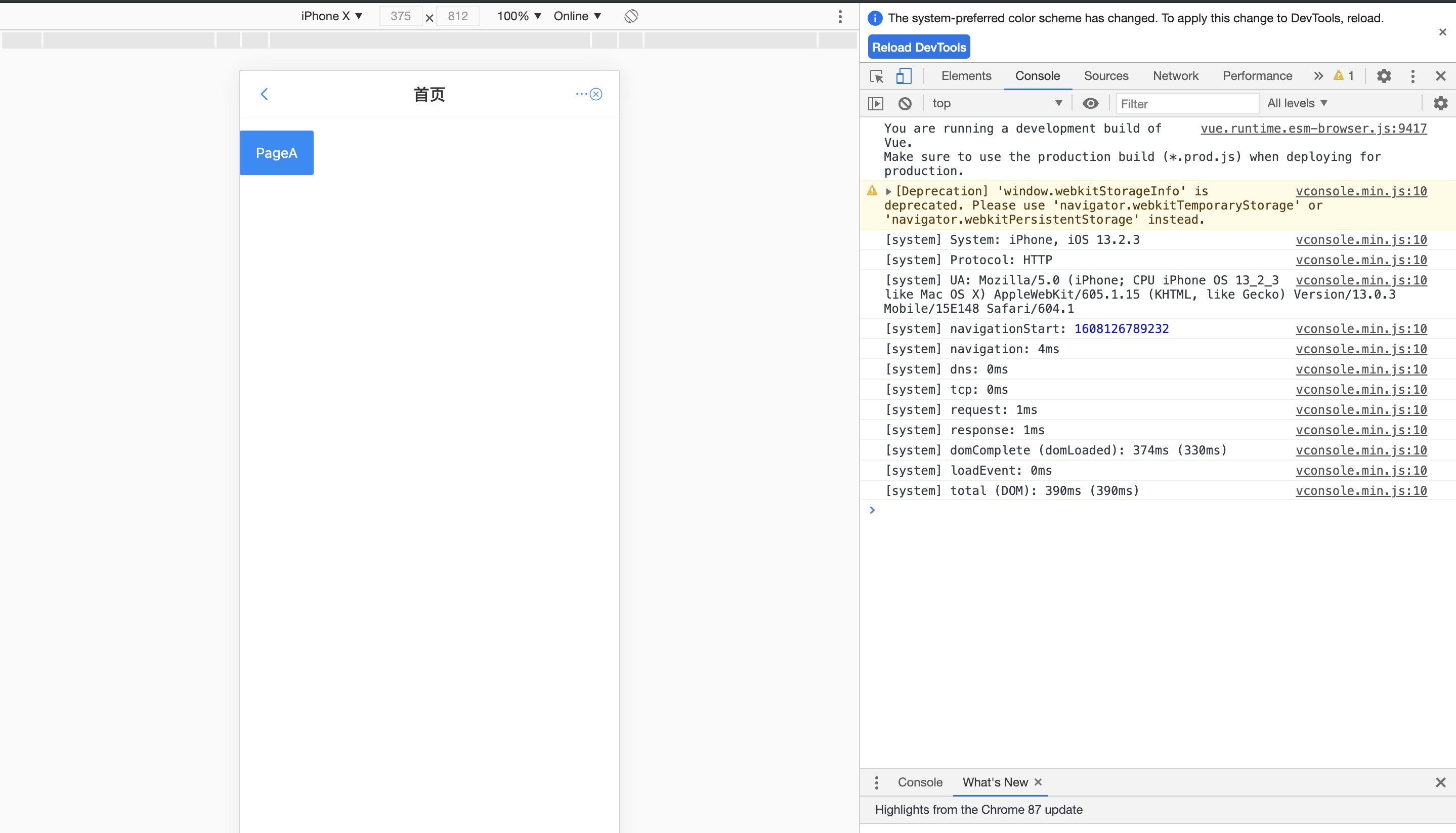
打开谷歌浏览器的开发者工具,选择手机调试模式,访问地址 http://localhost:8081/