UI 设计
UI 设计
为了丰收互联生态体系内,建立友好、高效、一致的用户体验请务必按照下方小程序平台设计规范开发小程序。
小程序平台设计规范下载:下载地址
小程序 logo
小程序 Logo 将在丰收互联 app 端页面内展现。为了能够在众多小程序中脱颖而出,请使用清晰、大小合适的 Logo 切图,以保证在界面展现上的美观和完整。
以下所用尺村单位均为 px(像素)
一、应用场景及外观
小程序 Logo 在丰收互联小程序列表页、小程序加载页以圆形外观展现
特别注意:小程序 logo 在首页的实际展示尺寸为 50*50,请确保 logo 在该尺寸下的可识别性。


二、上传文件要求

LOGO 格式:png、JPG 静态图片 LOGO 尺寸:180*180 正方形(无圆角)
LOGO 大小:小于登录 120kbLOGO 背景:不透明
备注:建议使用彩色背景反白 logo,在实际尺寸中显示更清晰
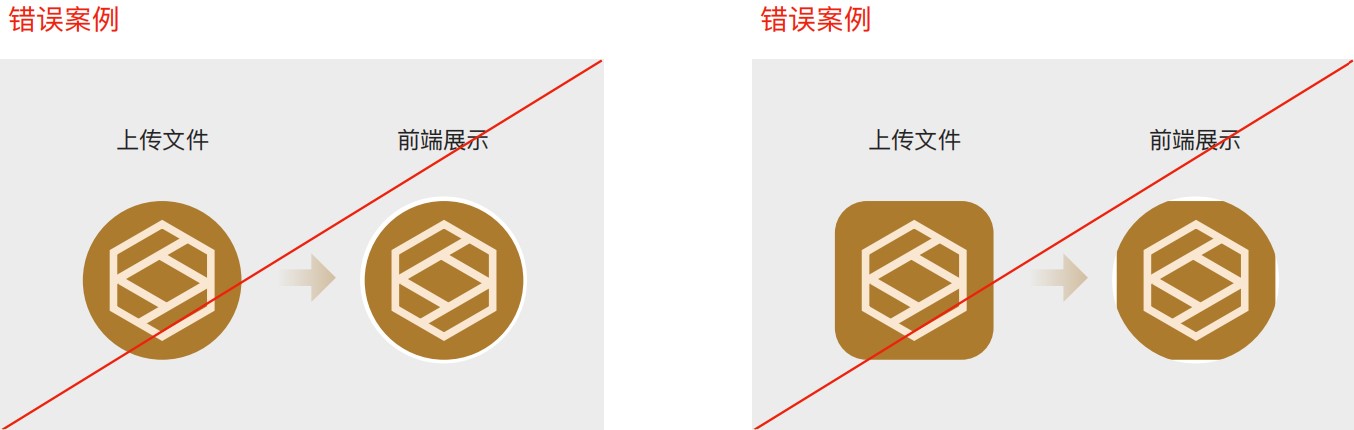
三、LOGO 图形容器占比规则
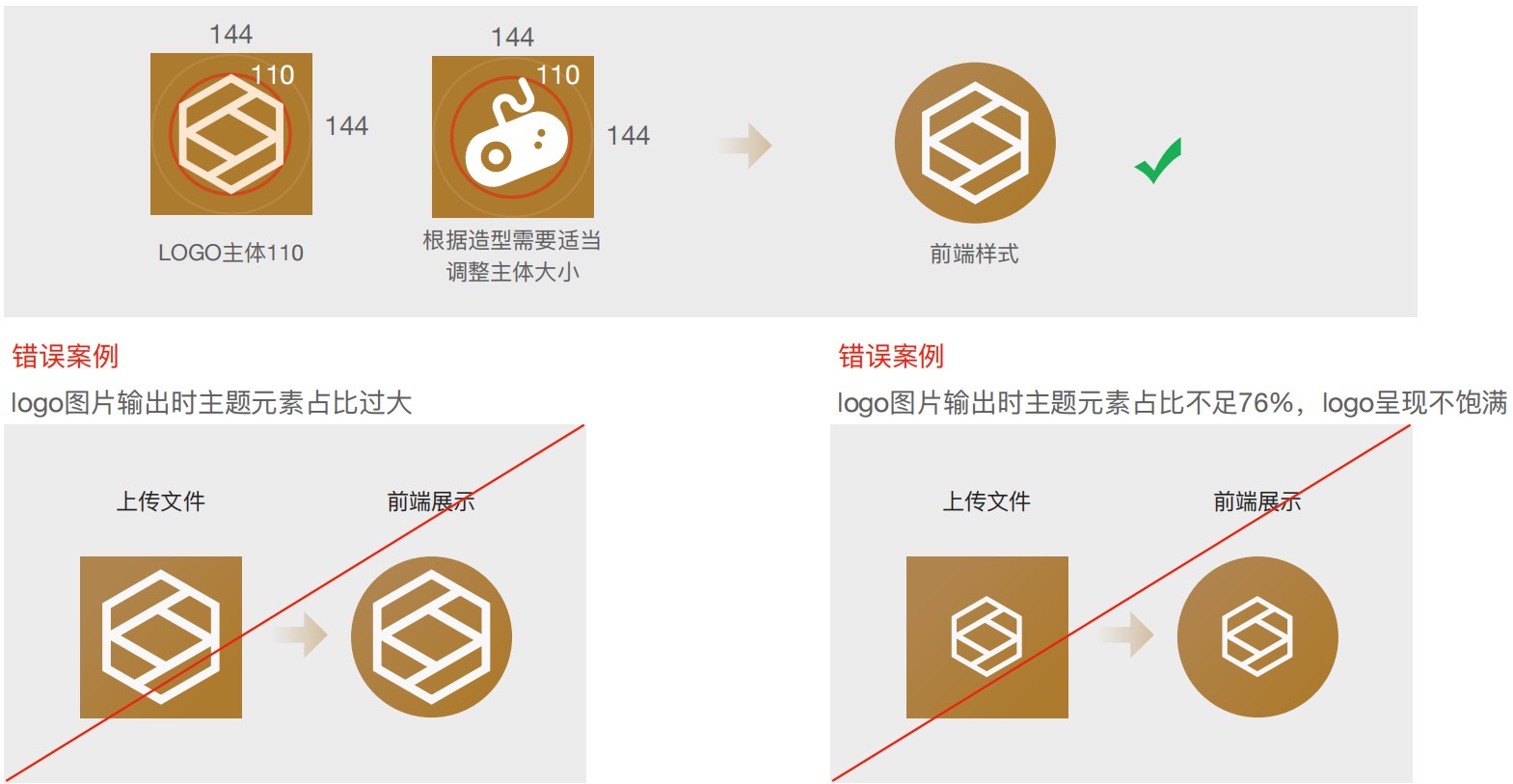
小程序 Logo 输出需保证主体元素的完整性,主体不能被前端圆形容器或圆角正方形容器裁切。
1、小程序 Logo 为单体元素,元素主体在图片尺寸中的建议占比 110(76%),部分特殊造型需要调整大小,感知可在建议尺寸上做大小增减,以达到视觉平衡。

2、小程序 Logo 为图片,图片主体需缩放在 140140 圆形辅助线内,不超过 180180 圆形辅助线。

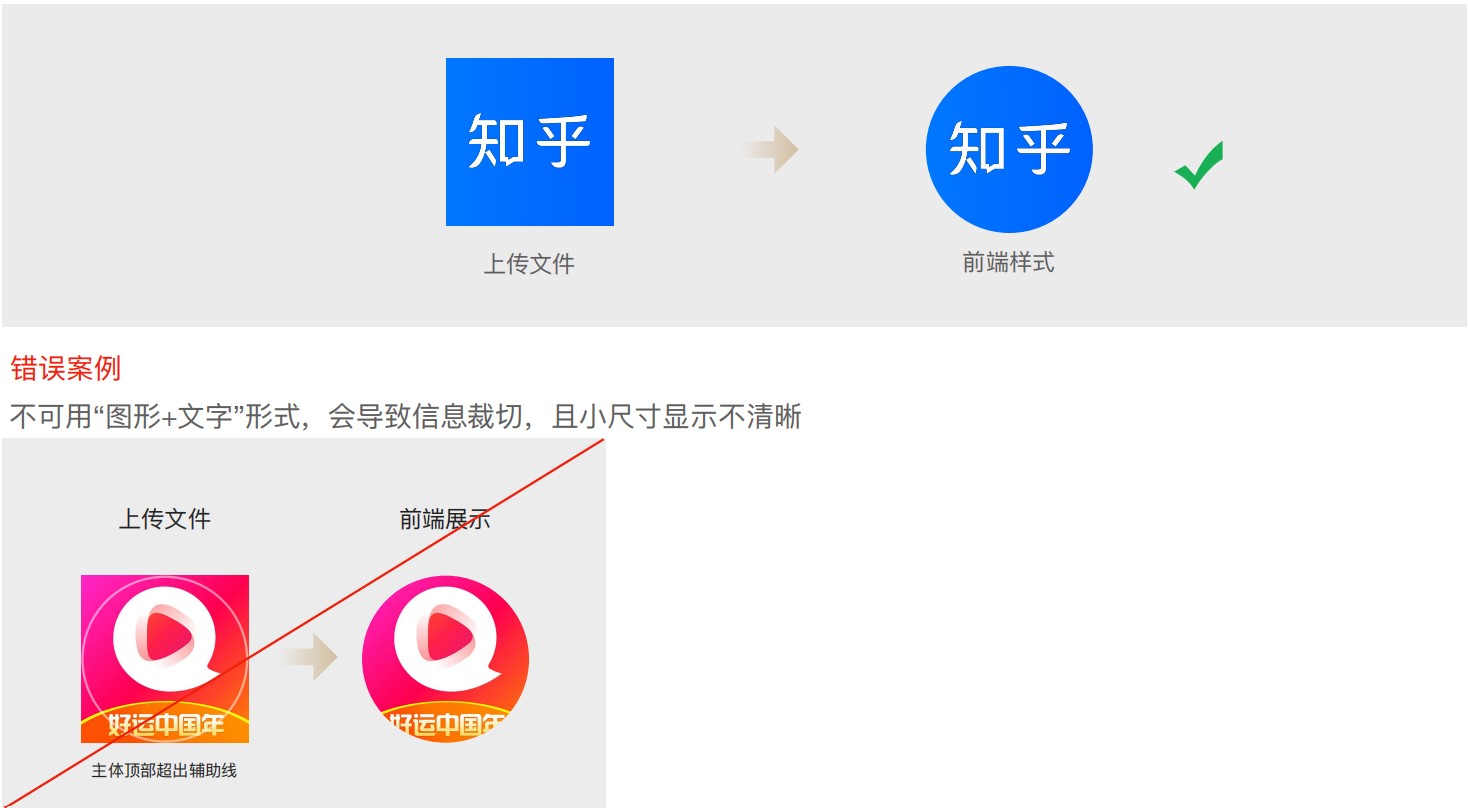
3、可以使用图形化文字作为小程序 Logo,但不可出现 图形 + 文字 的上下组合形式。

4、关于背景,小程序 Logo 背景不可有外形轮廓。

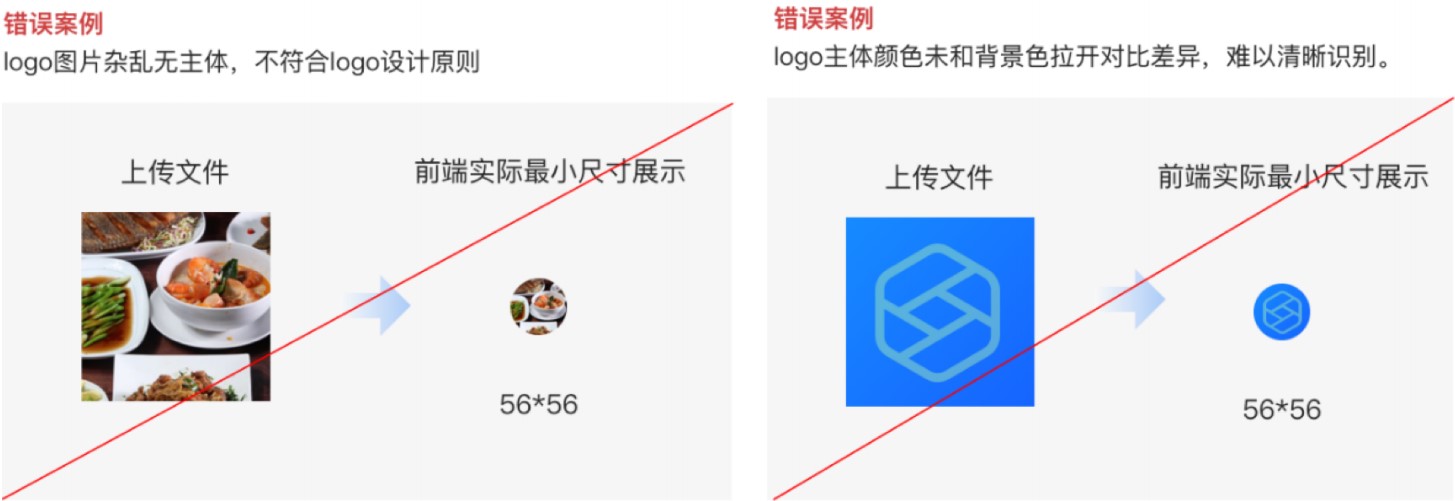
四、设计原则
为了能在众多的小程序中脱颖而出,请使用清晰、完整、有识别性的 Logo 切图,遵循设计原则,以保证界面展现上的美观和完整。

五、安全性
1.小程序 Logo 需原创,无法律风险。
2.不得侵犯肖像权。
3.小程序 Logo 不允许出现禁限售、低俗等非法字符和图案,如“黄赌毒、枪支、烟草等”;不能涉及政治倾向、政治色彩。
4.程序 Logo 不允许出现红点、NEW、HOT 等。
5.小程序 Logo 不允许出现【认证】、【第一】等属性标签。
6.不要使用二维码作为小程序 Logo。
图片素材
图片比文字更吸引用户,能丰富页面内容。请使用清晰的图片,像素低的图片会降低页面的整体质感。
输出规格
素材格式:png、jpg、gif 图片
素材外观:保持图片四角方形
素材大小:小于等于 120kb
素材背景:不透明、填充满、不得有外形轮廓
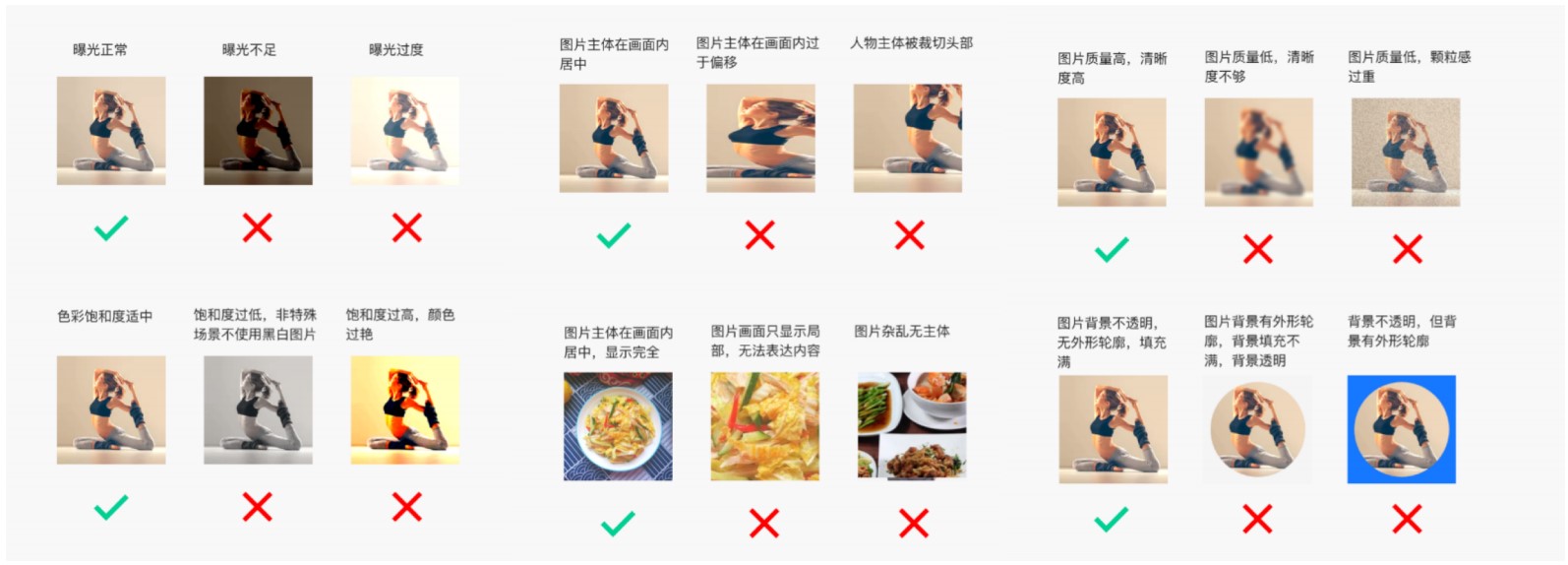
图片内容规则
1.图片内容不得涉嫌黄赌毒。
2.禁止使用无版权图片。
3.图片包含的景象必须清晰,色彩鲜明。
4.图片需准确表达内容。
5.图片主体建议在对应容器中居中完整展示。
6.图片中包含人物,不得裁剪掉人物头部。
图片素材占位
如遇网络加载问题,图片占位,建议用#F5F5F5 背景色填充。
例:

页面布局
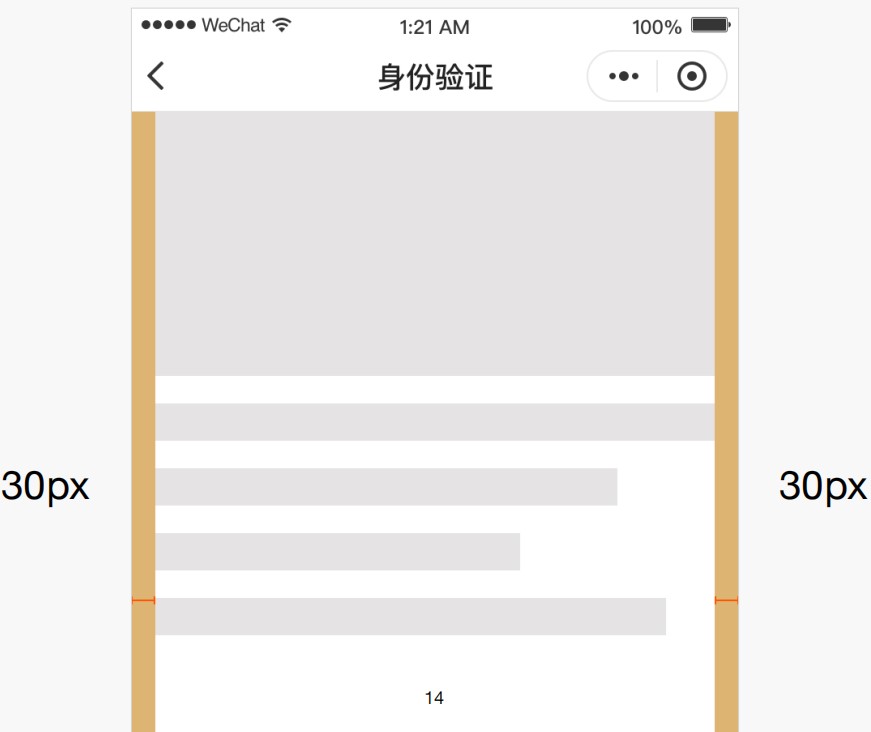
一、基础布局
基于宽度 750px(iPhone 6)输出视觉方案。在布局小程序信息时,为信息内容区留出左右边距 30px(15pt),限制内容宽度以获得最佳可读性。

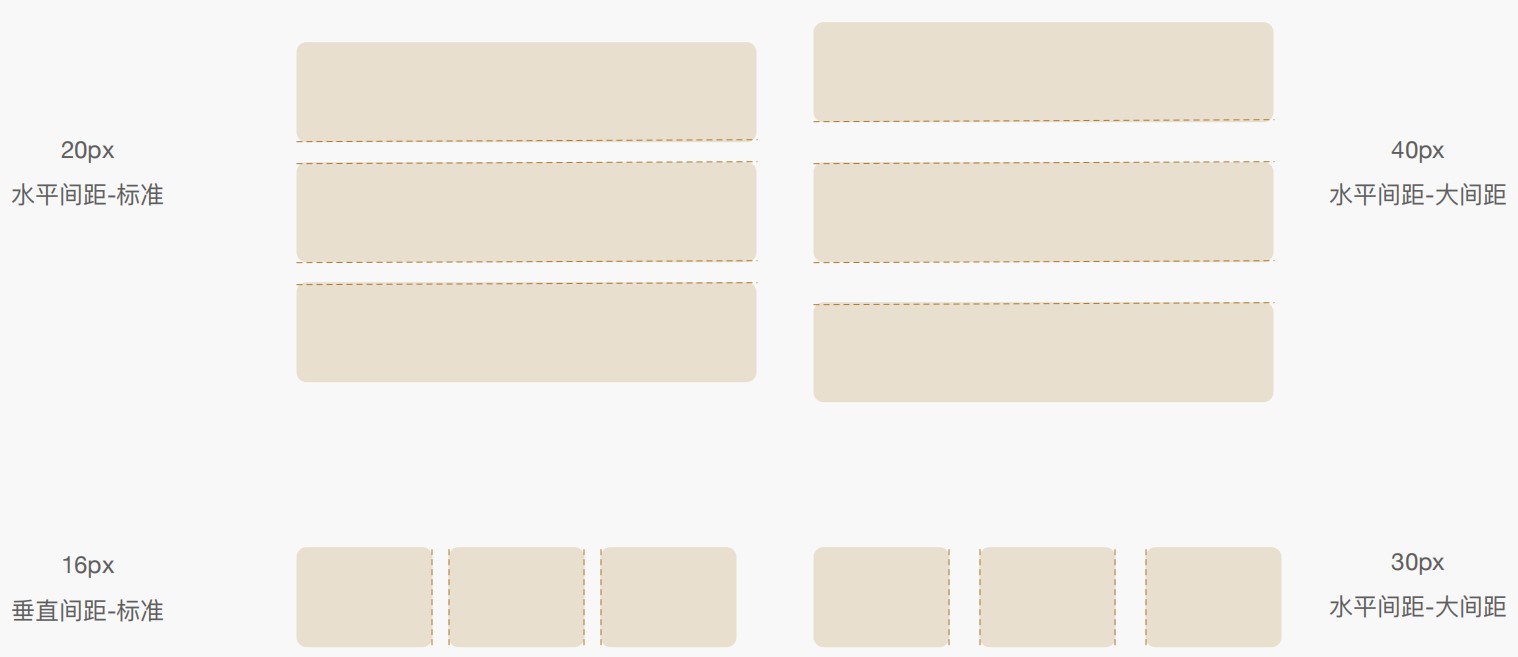
二、间距
间距的规范统一可以保证界面一致性的美感。

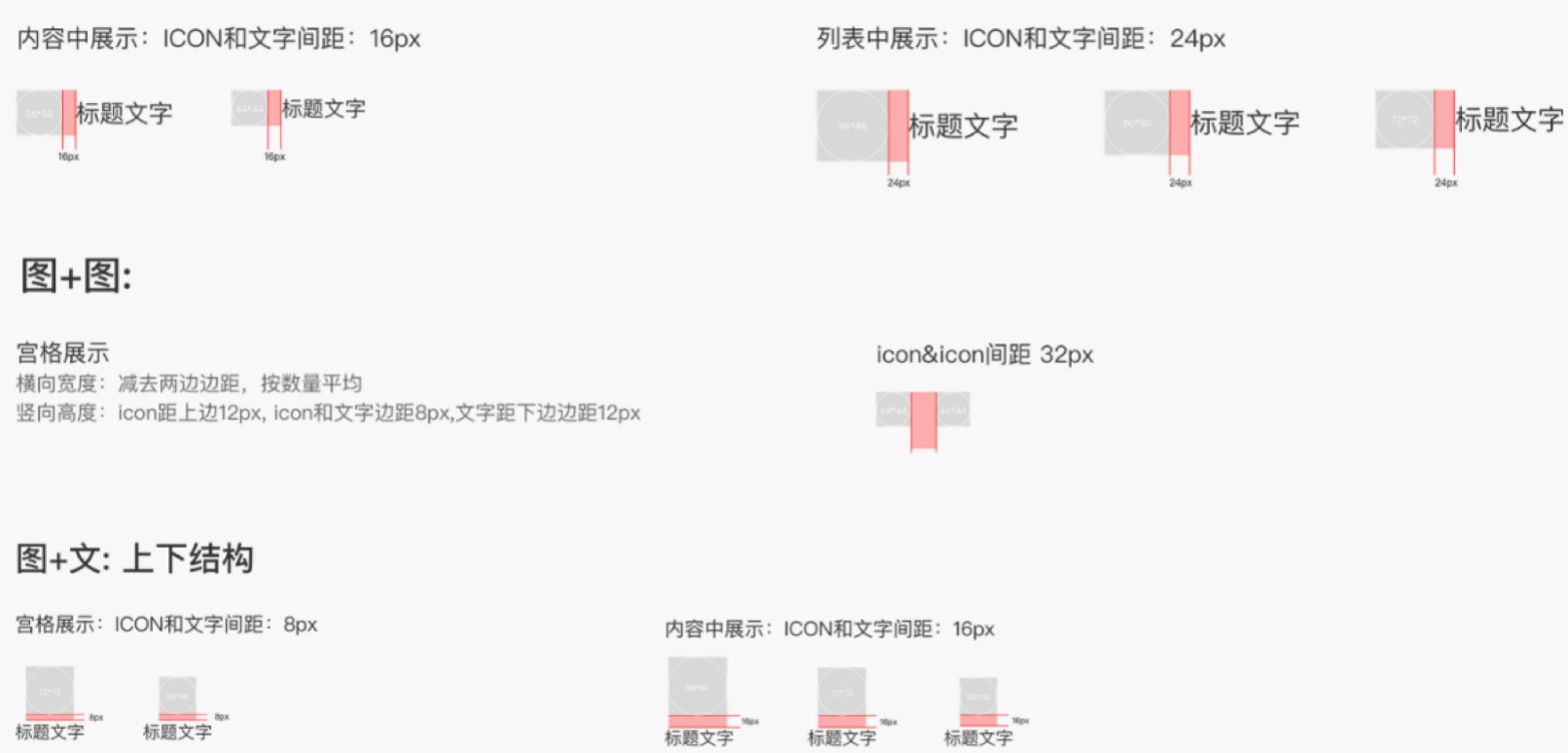
三、图文间距

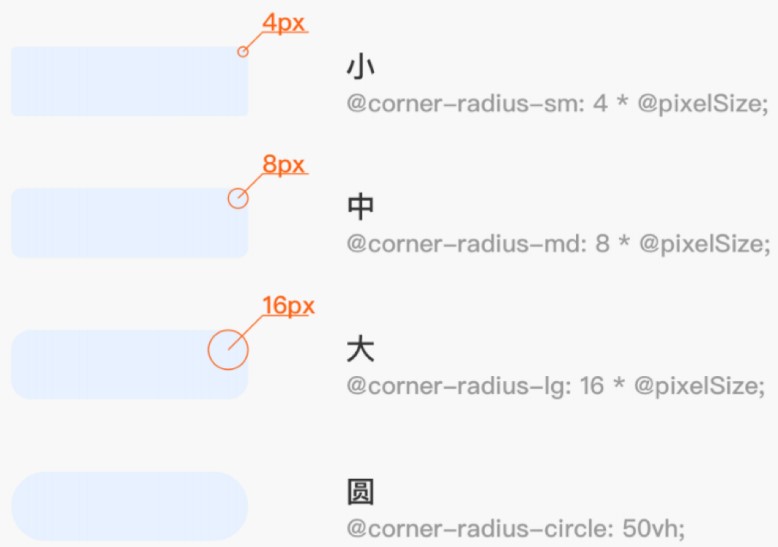
四、圆角
有规律的容器和组件圆角可以保证页面的统一性、秩序感。

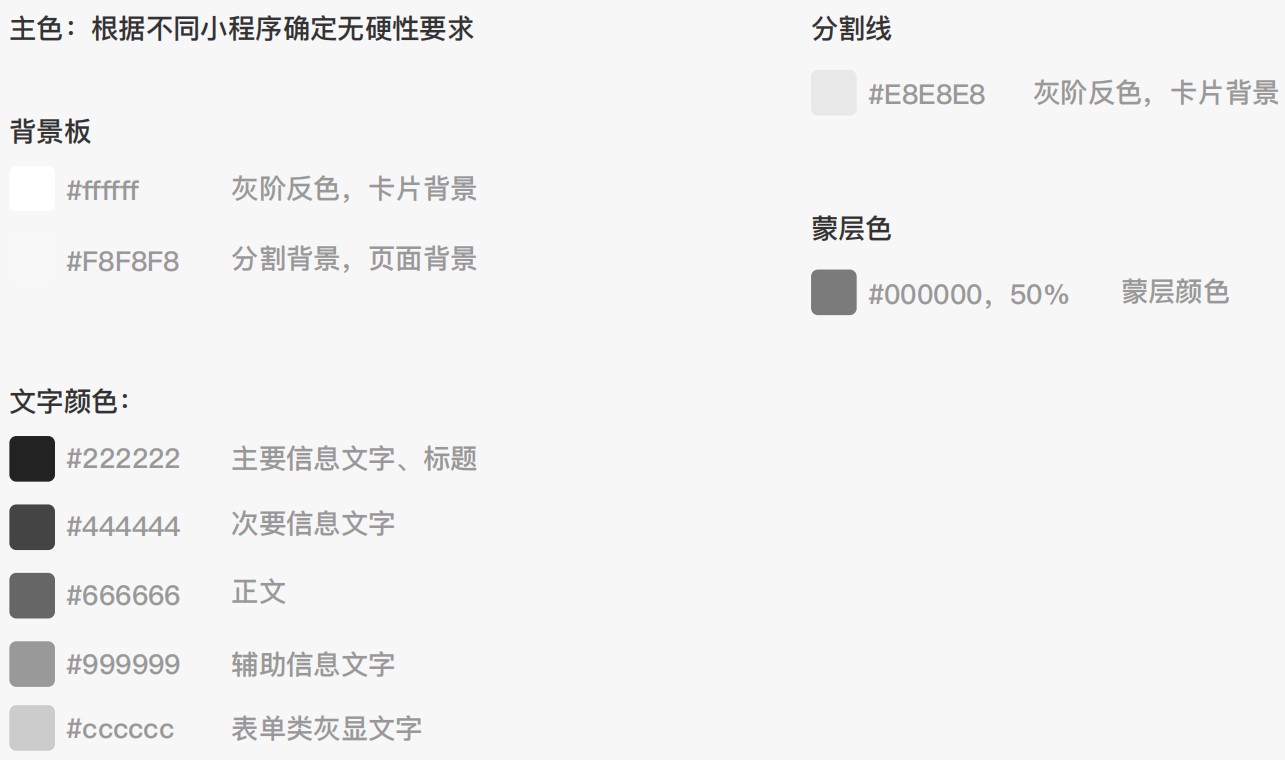
五、色彩

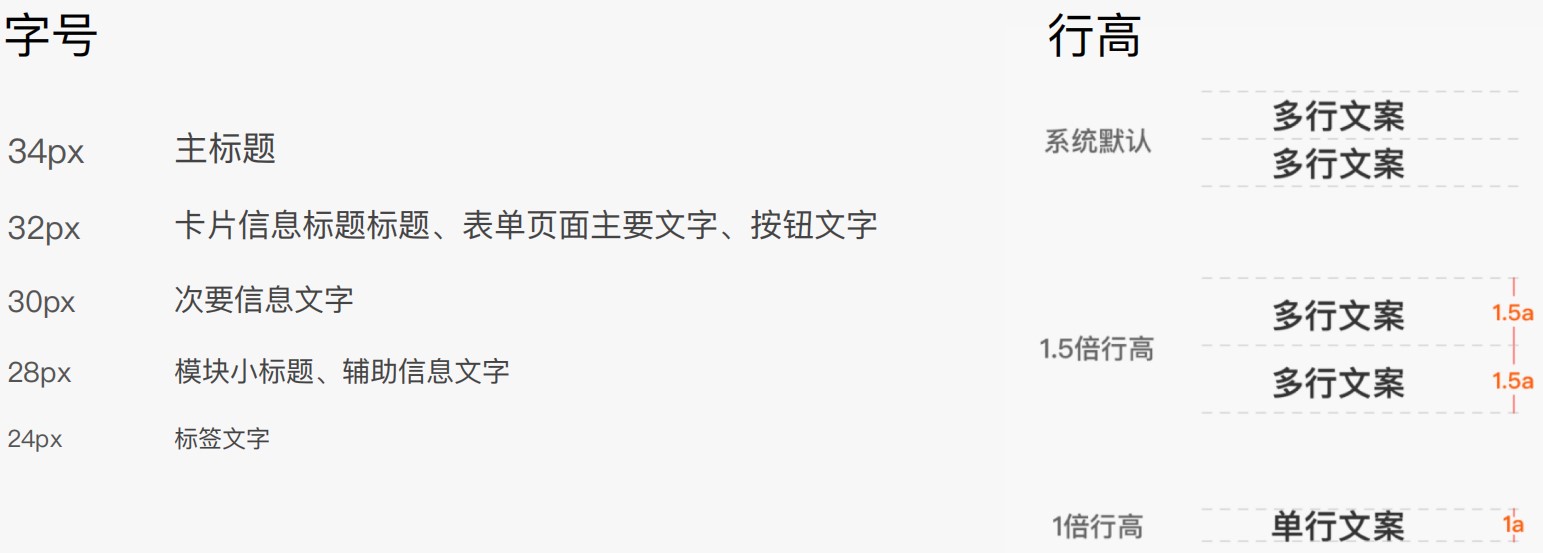
六、字号行高
小程序内使用的字体与所运行的系统字体保持一致,常用字号及使用场景具体如下